Kleiner Fehler, große Wirkung, wer beim Submitten einer App an Apple die Fehlermeldung erhält:
Icon specified in the Info.plist not found under the top level app wrapper: Icon.png
Darf sich erstmal freuen, die Fehlermeldung ist schwer zu beheben.
Im einfachsten Fall hat man wirklich vergessen, das Icon.png in das Projekt zu legen. Es ist darauf zu achten, dass das Icon bestimmte Kriterien erfüllen muss (nachzulesen unter: http://developer.apple.com/library/ios/#qa/qa2010/qa1686.html)
Wichtig, die Icon File muss im Root des Projektes liegen und die Groß- und Kleinschreibung muss beachtet werden. Es kann helfen, das Projekt komplett aufzuräumen über:
Build -> Clean All Targets
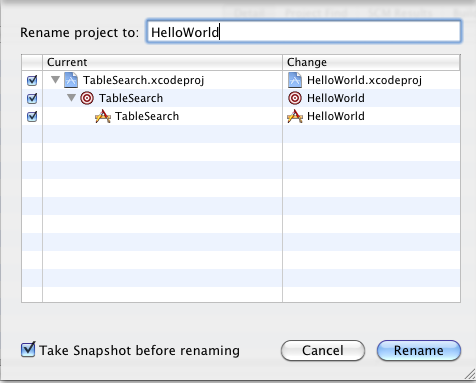
Zusätzlich kann man nach dem cleanen noch die Icons alle umbenennen z.B. in bIcon.png und dann wieder zurück nach Icon.png benennen. Danach wie gehabt
Build -> Build and archive
An Apple senden
Je nachdem, ob man eine iPad App erstellt gibt es folgende möglichen Icon Variationen die in der Info.plist Datei hinterlegt werden:
- Icon.png (57×57px – iPhone und iPod Touch)
- Icon@2x.png (114×114 – iPhone 4 Retina Display)
- Icon-72.png (72×72 – iPad)
- Icon-Small.png (29×29 – Settings app und Suchergebnisse auf iPhone und iPod Touch)
- Icon-Small@2x.png (58×58 – Settings app und Suchergebnisse auf iPhone 4)
- Icon-Small-50.png (50×50 – Suchergebnisse auf iPad)