
Subclipse Apple OSX
Der Informatik Fachbereich der Uni Köln etwas versteckt eine sehr gut beschriebene Anleitung zum Thema SVN mit Subclipse.
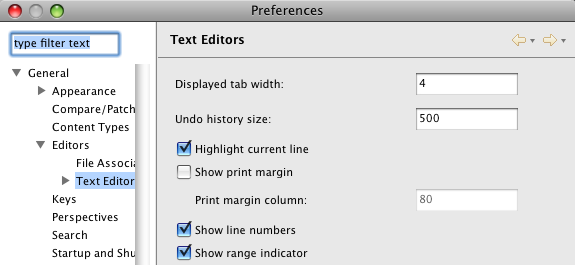
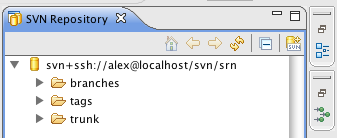
Die Anleitung umfasst dabei die Installation und Benutzung des Plugins und Umschreibt die Vorgänge / Notwendigkeiten in ausreichendem Maße.
Subclipse ist ein Plugin der freien Entwicklungsplattform Eclipse, welche plattformunabhängig auf Java aufbaut. Sublipse wird dabei zur Versionierung von Dateien im Entwicklungszyklus genutzt und kommuniziert mit einem Subversion Server.
Subversion:
Subversion (SVN) ist eine Open-Source-Software zur Versionsverwaltung von Dateien und Verzeichnissen.
Die Versionierung erfolgt in einem zentralen Projektarchiv (engl. repository) in Form einer einfachen Revisionszählung. Wenn Änderungen an Inhalten verteilt auf den Computern der Bearbeiter ausgeführt werden, werden zwischen dem Projektarchiv und einem Arbeitsplatz jeweils nur die Unterschiede zu bereits vorhandenen Ständen übertragen; anfangs das gesamte Projekt, später nur Änderungen.[…]

 In einem
In einem