
Der tag nach dem Herz für Blogger




Webseiten werden mit modernen Handhelds / Smartphones immer besser und kompfortabler. Die Displaygröße bringt es jedoch mit sich, eine Webseite anzupassen. Vorbilder wie die mobile Spiegel Online Seite machen es vor. Wie kann man aber die eigene Seite dahin optimieren?
Grundlage sollte eine tabellenfreie Struktur sein, d.h. nur div Konstrukte verwenden.
Die Positionierung und Gestaltung der Informationen geschieht also über eine externe CSS Datei.
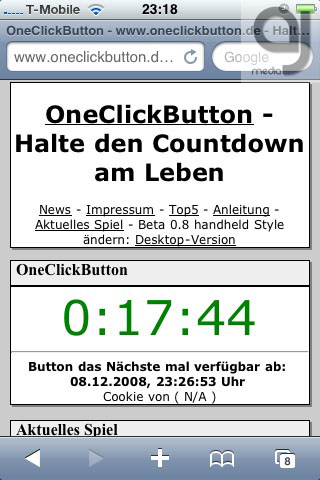
Als Beispiel kann oneclickbutton.de genutzt werden. Alle sichtbaren Boxen sind <div> Einheiten, welche über eine style.css Datei positioniert werden.
Für Handheld- / iPhone-Geräte wird nun eine handheld.css Datei angelegt. Dort wird die Breite der anzuzeigenden Informationen auf 300 begrenzt. Somit ist noch Platz für 10 px Rand auf der linken Seite.
Nicht wirklich brauchbare Informationen werden über visibility: hidden; ausgeblendet.
Als letzter Schritt wird in der index.php File die Zeilen:
<link rel=“stylesheet“ media=“only screen and (max-device-width: 480px)“ href=“handheld.css“ type=“text/css“ />
<link rel=“stylesheet“ type=“text/css“ href=“handheld.css“ media=“handheld“/>
<meta name=“viewport“ content=“width=320; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;“/>
eingefügt.
Damit wird dem Benutzer das zoomen deaktiviert, ist durch die Anpassung auch nicht mehr nötig. Andere Handheld Geräte werden ebenso die handheld.css nutzen, sofern sie sich als media=“handheld“ zu erkennen geben.
Eine solche Anpassung bedarf bei sauberem CSS Layout maximal eine Stunde und hat eine weitere Zielgruppe an Nutzern zur Folge.
Weiterführende Links zum Thema:
http://developer.apple.com/webapps/
http://www.frogg.ch/2008/03/10/website-optimieren-fur-iphone/
http://www.kulturbanause.de/?p=204
http://aktuell.de.selfhtml.org/artikel/css/mobile-endgeraete/
Als Betreiber einer Internetseite steht man irgendwann vor dem Punkt, die Nutzbarkeit der Seite auf möglichst viele Systeme auszudehnen. Prüfungen in Bezug auf Darstellungsprobleme unterschiedlichster Browser wie Firefox, InternetExplorer, Opera und Safari bzw. deren verschiedenen Versionen gehören schon lange zum Alltag.
Durch die breite Verfügbarkeit von mobilem Internet mittels UMTS / Edge / GPRS ist auch eine neue Gattung der Darstellungsgeräte in den Fokus gerückt, die Smartphones. Besondere Anforderung hierbei ist das kleinere Display und die geringeren Bandbreiten. Diese technischen Barrieren sind relativ gut zu überbrücken.
Eine echte Herausforderung bietet der Mensch als Barriere. Statistisch gesehen verbringen körperlich behinderte Menschen mehr Zeit im Internet als nicht-behinderte. Jede Behinderung stellt dabei eigene Anforderungen, bzw. hat eigene Möglichkeiten sie auszugleichen. Stets unter der Vorraussetzung, dass die Webseite diese Mittel unterstützt.
Einfachstes Beispiel sind ältere Menschen, deren Sehfähigkeit eingeschränkt ist. Um eine Internetseite nutzen zu können, würde ein einfaches Skalieren der Schriftgröße ausreichen. Die meisten Browser bringen die Funktionalität mit, diese muss jedoch auch von der Webseite bedacht werden, sonst kann es zu unschönen Sprüngen von Bildern bis hin zur Unleserlichkeit kommen.
Gegen Farbblindheit hilft der Einsatz von kontrastreichen Farbkombinationen, ein technisches Hilfsmittel ist die Internetseite: http://www.graybit.com die vorhandene Webseiten in Schwarz/Weiß umwandelt. Eine weitere Maßnahme ist das komplette Abschalten von Grafiken, was mit dem Firefox Plugin Webmaster Developer https://addons.mozilla.org/de/firefox/addon/60 möglich ist. Diese unterstützt auch das Abschalten von CSS, Cookies und weitere kleine Features.
Besonders Flash und Java Applikationen neigen dazu, Barrierefreiheit zu verhindern, da es externen Programmen meist nicht möglich ist, den dargestellen Text zu erfassen um ihn Sehbehinderten Menschen vorzulesen. Seiten die auf Bewegungen bassieren sind für Benutzer mit körperlichen Einschränkungen hinderlich.
Doch nicht nur Menschen sind Zielgruppe für eine barrierefreie Programmierung, die Wichtigkeit von Software als Konsument von Webinhalten wird immer stärker. Jede Webseite möchte in Suchmaschinen gut bei möglichst vielen Suchmaschinen gelistet werden um Besucher zu bekommen. Die Suchmaschinen können den Inhalt jedoch nur indizieren wenn dieser barrierefrei zugänglich ist.
Fortgeschrittene Möglichkeit bietet eine Mehrsprachigkeit der angebotenen Dienste / Inhalte um Benutzer über sprachliche Grenzen hinweg zu erreichen.
Eine schöne Art zum testen ist das Abschalten von Grafiken, wenn die Seite optimiert ist, wird der Inhalt dadurch nicht unverständlich oder zusammenhangslos.
Als gute Quelle was Barrierefreiheit angeht ist die Seite: www.barrierefreies-webdesign.de zu empfehlen.
Insbesondere der Abschnitt über CSS www.barrierefreies-webdesign.de ist sehr gelungen.
Der W3C hat Richtlinien zur Barrierefreiheit durch die Web Accessibility Initiative (WAI) in den sog. „Web Content Accessibility Guidelines“ zusammengefasst, um allgemeine Grundlagen zu schaffen.