
Webseiten werden mit modernen Handhelds / Smartphones immer besser und kompfortabler. Die Displaygröße bringt es jedoch mit sich, eine Webseite anzupassen. Vorbilder wie die mobile Spiegel Online Seite machen es vor. Wie kann man aber die eigene Seite dahin optimieren?
Grundlage sollte eine tabellenfreie Struktur sein, d.h. nur div Konstrukte verwenden.
Die Positionierung und Gestaltung der Informationen geschieht also über eine externe CSS Datei.
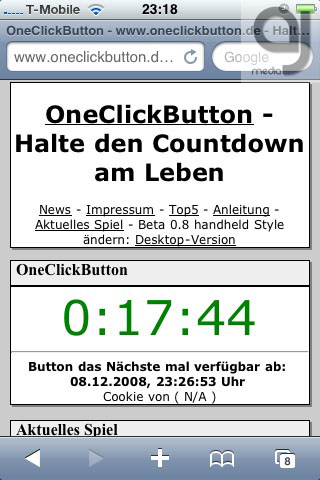
Als Beispiel kann oneclickbutton.de genutzt werden. Alle sichtbaren Boxen sind <div> Einheiten, welche über eine style.css Datei positioniert werden.
Für Handheld- / iPhone-Geräte wird nun eine handheld.css Datei angelegt. Dort wird die Breite der anzuzeigenden Informationen auf 300 begrenzt. Somit ist noch Platz für 10 px Rand auf der linken Seite.
Nicht wirklich brauchbare Informationen werden über visibility: hidden; ausgeblendet.
Als letzter Schritt wird in der index.php File die Zeilen:
<link rel=“stylesheet“ media=“only screen and (max-device-width: 480px)“ href=“handheld.css“ type=“text/css“ />
<link rel=“stylesheet“ type=“text/css“ href=“handheld.css“ media=“handheld“/>
<meta name=“viewport“ content=“width=320; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;“/>
eingefügt.
Damit wird dem Benutzer das zoomen deaktiviert, ist durch die Anpassung auch nicht mehr nötig. Andere Handheld Geräte werden ebenso die handheld.css nutzen, sofern sie sich als media=“handheld“ zu erkennen geben.
Eine solche Anpassung bedarf bei sauberem CSS Layout maximal eine Stunde und hat eine weitere Zielgruppe an Nutzern zur Folge.
Weiterführende Links zum Thema:
http://developer.apple.com/webapps/
http://www.frogg.ch/2008/03/10/website-optimieren-fur-iphone/
http://www.kulturbanause.de/?p=204
http://aktuell.de.selfhtml.org/artikel/css/mobile-endgeraete/

Hi ich musste feststellen, dass das iPhone mit der reinen handheld.css über media=“handheld“ nicht viel anfangen kann, da es sich als media=“screen“ ausgibt. Auch mit max-device-width: 480px kam ich nicht wirklich zu einem zufriedenstellenden Ergebnis.
Ich hab desshalb ein kleines JavaScript Snippet im Head eingebaut siehe: http://www.smashingninja.com/webdesign/optimize-website-for-mobile-devices/
Hallo,
vielen Dank für deinen Hinweis, zumindest vor 3 Jahren war es so, dass das iPhone damit zurecht kam. Die Entwicklung der Browser schreitet auch auf den mobilen Geräten immer weiter voran.
Viele Grüße
AJ
Dementsprechend sollte man auch eine Browserweiche (Beispielsweise über PHP) implementieren. Hierbei wird erstens der HTML-Quelltext nicht zugemüllt, zweitens gibts gute Techniken hierfür.